FIXED: Google custom search magnifying glass icon missing
Last updated on February 8th, 2025I’ve recently re-added Google custom search (also known as “Google Programmable Search Engine”) as an option from Adsense to this website to make searching for articles easier.
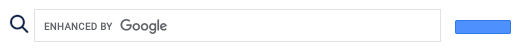
Having added the basic Google search code, I was surprised to see that the magnifying glass icon in the search button was missing. So for others suffering with this, here’s how I’ve fixed it, and what I think is causing it.
Cause
It appears that Google CSE has a default CSS that sets the button (.gsc-search-button) to have a width of 1%. I’m not sure why this would be the case, but this is causing the issue.

Fix
The fix therefore was to override the width for .gsc-search-button. Initially I tried unsetting the value:
<style>
.gsc-search-button{
width: unset;
}
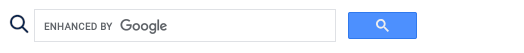
</style>Whilst this works (the icon is displayed correctly), it leaves the container for the button oversized, giving a slightly off-centre look to the search bar:

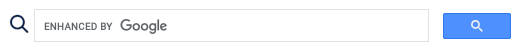
The ideal fix I decided was for the container to closer match the button. The button at the time of writing is 69 pixels in size, so I set the container width to 69 pixels as my final fix. This leaves the Google custom search engine bar centred correctly, as well as fixing the missing magnifying glass icon in the search button.
<style>
.gsc-search-button{
width: 69px;
}
</style>
For clarity, whilst you can inject this into your core CSS file, I choose to place this CSS in-line just prior to the Google search engine code. This will help remind me of this workaround, in-case Google changes something in the future that breaks the workaround, or vice-versa.
I hope this helps fix it for others with a missing search button icon in Google custom search engine.